Crear la página web. Consejos
Tips iniciales para hacer una página web
Hay algunas ideas que se deben tener en cuenta a la hora de ponerse a diseñar la página web. Algunos consejos:
Usa CSS (hoja de estilos)
Separa el contenido del diseño de tu web usando hojas de estilos (CSS). Es mucho más fácil editarlo después, les gusta más a los buscadores, y las páginas cargan más rápido. La era de las tablas ha muerto.
Simplifica
La web soporta multitud de formatos, desde imágenes animadas, hasta sonidos, presentanciones en flash, videos… Todos estos recursos deben usarse con cautela, si recargas la web con gifs animados o le pones un sonido que tus usuarios no puedan quitar si así lo quieren, es muy probable que se marchen. Es mejor optar por un diseño sencillo que recargarlo en exceso.
Enlaces correctos
Usa palabras que indiquen claramente a donde dirige el enlace, no pongas cosas como “click aquí” o “este sitio”, el visitante no sabrá a donde va. Diferencia claramente qué es un enlace de lo que no lo es poniendo un color diferente al texto del enlace, así tus usuarios podrán localizarlos con rapidez y visitarlos si les interesa.
Estructura del texto
Crea listas de ideas, párrafos, frases en negrita y en cursiva, subapartados y cualquier otra cosa para diferencias partes en tus contenidos. La gente en la web lee deprisa, así que procura que la lectura de lo más importante pueda hacerse de un vistazo rápido.
Tipo de fuente
Intenta usar fuentes comunes como Verdana o Arial, que casi con toda seguridad la tendrán instaladas en sus ordenadores todos los usuarios que te visiten. Si la fuente que tienes en tu web no está disponible en el ordenador del usuario, mostrará el texto con otro tipo de fuente, lo que puede llegar a desajustarte el diseño.
Color del texto y del fondo
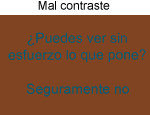
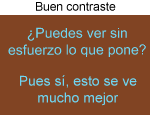
Procura usar un color de texto y fondo que haga buen contraste para facilitar al máximo la lectura del texto de tu web. Si de por sí leer en una pantalla cansa más que hacerlo en papel impreso, imagina lo que debe ser si no distingues bien la letra del fondo. Algunos ejemplos:


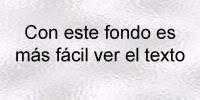
Fondos claros
Usa fondos de pantalla sencillos o directamente no los uses. Los fondos complicados, con muchos dibujos o colores pueden distraer al usuario del contenido de tu web o incluso dificultarle su lectura.


Imágenes
Los gráficos son un recurso de diseño útil. Le añaden una nota de color a tu web y le permiten tomarse una pausa al usuario, pero no recargues la página con imágenes que no lleven a nada. Si pones imágenes que sirvan para algo, para decorar, para explicar algo, para poner ejemplos, etc. Optimízalas para que pesen lo menos posible y las páginas no tarden mucho en cargarse (a la gente no le gusta esperar). En relación a esto puedes leer como añadir imágenes a una web y el tratamiento de imágenes para la web.
Navegación clara
No les hagas al visitante adivinar donde está cada cosa o a qué página dirige cada enlace. Si el usuario no sabe a donde ir para conseguir lo que venía buscando se marchará sin pensárselo, en Internet hay miles de alternativas a tu página. Asegúrate de que los enlaces importante son bien visibles, crea un mapa web, pon enlaces importantes también en el pie de página, incluye un enlace a la página principal en todas tus páginas, etc.
Compatibilidad con navegadores
No hagas una web que sólo se vea en Internet Explorer. Es uno de los errores más comunes de la gente que empieza a hacer webs. Que se vea bien en un navegador no significa que se vea bien en todos, debes asegurarte que se be correctamente por lo menos en los más importantes (Firefox, Netscape, Opera…). Para comprobarlo puedes usar herramientas como BrowserShots o instalar los navegadores más usados en tu ordenador y probar cómo se ven las páginas web en ellos.
Resolución de pantalla
No todos los ordenadores tienen la misma resolución de pantalla, al igual que con el tema de los navegadores, debes asegurarte de que tu diseño se vea bien a 800×600, 1024×768, etc.
Revisa posibles fallos
Frecuentemente debes revisar tu web en busca de posibles fallos, éstos no les gustan ni a los visitantes ni a los buscadores. Uno de los más comunes es el tener enlaces rotos (enlaces con una dirección incorrecta). Puedes revisarlos con la herramienta online de LaWebera, comprobar enlaces rotos.
Páginas en construcción
No llenes el sitio de páginas en construcción. Si todavía no tienes creada una sección no la tienes, no pasa nada, pero es frustrante pinchar un enlace esperando encontrar algo y ver la típica pantalla de página en construcción, no da una buena imagen de tu web.
Como alternativa, puedes anunciar futuros contenidos o productos en la web del tipo, “próximamente herramienta gratuita para…”. A parte de evitar la mala sensación que dejan las páginas en construcción, puedes crear expectativas acerca de novedades y conseguir que tus visitantes vuelvan.
Poner un buscador en tu web
Si tu web tiene muchos contenidos o páginas, puede ser útil incluir un buscador para que tus usuarios encuentren más fácilmente lo que buscan. Es un valor adicional para tu web y mejora mucho la usabilidad.
Para poner un buscador en tu web, puedes utilizar programas gratuitos como Google Coop o Free Find.

