Conceptos básicos de HTML
HTML se basa en principalmente en etiquetas, que son como instrucciones para dar formato a las diferentes partes de una página web. Para toda persona interesada en crear páginas web es importante conocer al menos nociones básicas de este lenguaje, de esta forma podemos comprender como están hechas las páginas web, desarrollar sitios con más flexibilidad y mejor construidos.
Por ejemplo, mediante el uso de las etiquetas HTML puedes subrayar textos, ponerlos en negrita, establecer encabezados, estructurar el texto en guiones, en párrafos, añadir imágenes y vínculos a otras páginas, etc. De ahí que el conocimiento de estas etiquetas sea importante para hacer páginas web, mejor dicho imprescindible.
Etiquetas básicas
- <HTML>: indica el comienzo del documento HTML.
- <HEAD>: indica que empieza la cabecera de la página. En ella se suele poner el título (<title>) de la web, una descripción y otras informaciones relacionadas con el contenido de la página.
- <BODY>: es el cuerpo de la página, donde va lo que se ve en el navegador al cargar una web. En el body van los textos, las imágenes y todos los contenidos de la web.
- <H1>, <H2>, etc.: son los títulos o encabezados. Se utilizan para establecer determinados textos de la página como titulares, suelen tener un tamaño de fuente mayor para diferenciarlos del resto del texto. Son importantes en el posicionamiento en buscadores.
- <A>: define los enlaces.
- <TABLE>: es una tabla, y dentro de esta tenemos filas <TR> y celdas <TD>.
- <P>: el texto dentro de esta etiqueta forma un párrafo.
- <IMG>: imágenes.
- <BR>: salto de línea.
- <UL>: los textos dentro de esta etiqueta se estructuran en listas. Mediante el uso de <LI> definimos cada guión dentro de la lista, y usando <OL> en lugar de <UL> tendremos listas ordenadas.
- <B> y <STRONG>: se utilizan para resaltar el texto.
- <U>: texto subrayado.
- <I>: texto en cursiva.
Ejemplo de página básica
<html> <head>
<title>Título de la página</title>
</head>
<body>
<h1>Encabezado de la página</h2>
<h3>Encabezado de menor tamaño</h3>
<p>Este es el texto de un párrafo.</p>
<p>Este es el texto de otro párrafo. Dentro de este párrafo,
pueden ir palabras <b>en negrita</b>, <i>en cursiva</i> o lo
que quieras.</p>
<p>También podemos poner listas como la siguiente:</p>
<ul>
<li>Guión número uno.</li>
<li>Guión número dos.</li>
<li>Guión número tres.</li>
</ul>
</body>
</html>
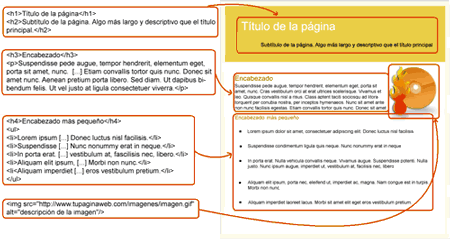
Y para que lo entiendas mejor, una página básica con su correspondiente código HTML: